There will be a competitive advantage for sites that take action on their Core Web Vitals before May 2021.
Google Core Web Vitals Update
Optimizing user experience for search engines is vital. Google has indicated in the past that speed and user experience are factors in ranking pages. With the new Core Web Vitals, speed and user experience are becoming even more crucial.
Starting in May 2021, Google will use Core Web Vitals (CWV) to measure user experience. So, if you want your pages to rank well, your site better has good Core Web Vitals scores.
The Core Web Vitals are page experience signals that will be included in Google Search ranking. I have been using Lighthouse and PageSpeed Insights for years as part of my PageSpeed Optimization Services. Google reported last November they saw a “median 70% increase in the number of users engaging with Lighthouse and PageSpeed Insights”. Search Professionals and website owners are using Google’s tools to tracking and improve.
Google had announced that toward the end of last year Core Web Vitals (CWV) are becoming ranking signals in May 2021 in an update that will also combine existing UX-related signals.
What are Core Web Vitals?
Core Web Vitals are Google’s response to provide a positive user experience. Since users want a fast page, Google bases its Core Web Vitals on real-world speed and usability metrics. Google is looking at how quickly a webpages loads. How quickly can a user interact? If a visitor comes to your web page on a mobile device, laptop, or desktop computer will provide a positive user experience. Is it fast, and does it work well?
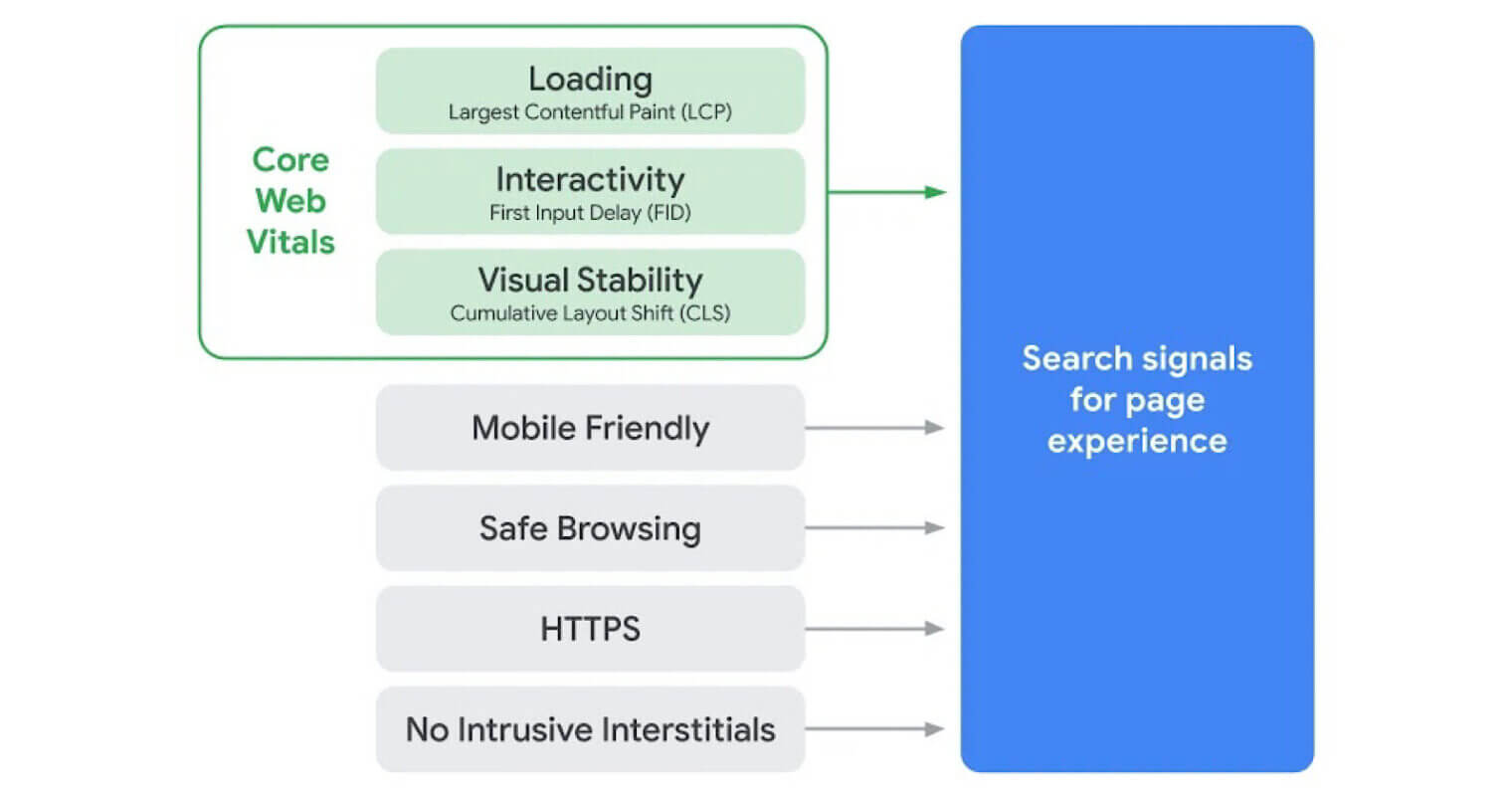
Core Web Vitals are part of Page Experience signals.

What makes up the Search Signals for Page Experience?
Page Experience Signals aim to make a user’s experience top-priority. With user experience being more important than ever the new page experience signals are combined with the Core Web Vitals.
The existing search signals including mobile responsiveness (mobile-friendliness), secure browsing (safe-browsing), HTTPS security, and intrusive interstitial guidelines.
Core Web Vitals introduce:
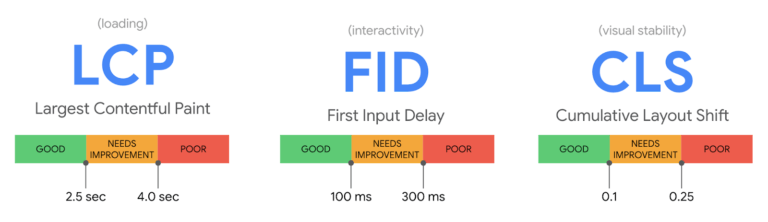
- Largest Contentful Paint (LCP): The time it takes for a page’s main content to load. An ideal LCP measurement is 2.5 seconds (or less).
- First Input Delay (FID) is the duration of time it takes for a webpage to become interactive. Ideally, this time is less than 100ms (or less).
- Cumulative Layout Shift (CLS): Looks at the layout shift or movement of page content. An ideal measurement is less than 0.1.
Diving into the Core Web Vitals
The Core Web Vitals are technical. Three signals make up the Core Web Vitals.

- Largest Contentful Paint (LCP) The Largest Contentful Paint (LCP) is looking at the largest text block or image, and how big it is. What is measured is in the user viewport, anything outside the mobile or desktop screen does not count. The viewport is the user’s visible area of a web page. Typical elements that are measured in the viewport are block-level elements, text elements, and images. It’s best to look at your web page and determine what the largest text block or image is. Then, optimize for the mobile viewport first. Google includes most sites in the mobile-first index and more users are on mobile devices than desktop for most sites. LCP is easier to optimize for because you can find the largest text block or image, then made it smaller, remove it, move it out of the viewport, or delay loading.
- Cumulative layout shift (CLS) Google is looking at if the page is stable, or does stuff move around on the screen while loading? Everyone at some point has had a page be not fully loaded, then we go to click a button, and then the page shifts. That is a prime example. CLS measures the unexpected layout shift that occurs loading a webpage. Unexpected layout shift causes a poor user experience. That is what Google trying to find with CLS. Is the webpage stable? We’ve all had the experience where you see something on a page move before the webpage is fully loaded. The main reason is items are not defined. Most often it is image sizes.
- First input delay (FID) First Input Delay (FID) captures the speed of a website’s interactivity. In basic terms, a FID is a delay between an action and when the browser responds to your action. An example would be if you click a button on a contact form to submit your information. That button click might have a First Input Delay of 100ms. That is the time it would take from clicking the button for the browser to do the action. FID measures input delay, not processing. Having 100ms delay or less is good.
It’s Important for All Metrics to be Met
As part of Google’s SEO office hours from January 29th, 2021 John Muller has said that all three metrics must appear green. Since these are part of the new standards for evaluating if a page provides a good user experience they seem to be an all or nothing. So, at this point assume all metrics will need to be met for a ranking boost. Vitals below the recommended threshold seems to be classified as a fail, including metrics in the yellow (or red). John does mention several factors to matter in ranking. The general guidelines need to be met and Google wants to “show a badge” in search results for metrics that match all the criteria. The approach was unknown in January if not all factors were met.
New Labels or Badges in Search Results
From, the about mentioned Google’s office-hours from January. Badges or labels in search results for a website that meet all three Core Web Vitals (CWV) and provide a good user experience may be shown. It was mentioned previously but they might be working on badges or an indication to show a page has a good experience. It is currently an experimental feature.
Google will Highlight a Great Experience!
Googles past trends and updates reflect not only ranking a page that is quality of content but also a quality experience.
Applied visual indicators will most likely show up in the form of a badge or labeled results. Google is working on ways to identify the pages that have met all of their page experience criteria. It is currently an experimental test, and if successful, it will launch as part of the May 2021 update.
Core Web Vitals Becoming Ranking Signals
In May 2021, these Page Experience signals with Core Web Vitals included will affect search results. This will apply to all searches on all device types (mobile and desktop).
While Core Web Vitals will become a ranking factor soon, they are only one factor. Core Web Vitals are a part of the Page Experience Signals, and the Page Experience Signals are part of the overall Google Top Stories are going to required a great page experience to appear since AMP is going away. Google will make web pages that have “poor” Core Web Vitals ineligible for the Google Top Stories. AMP is going away after being introduced five years ago. AMP was made to optimize mobile content, to have fast near-instant loading.
How Large of a Change will this Update be?
No one knows for sure. The shift in Google SERPs is uncertain. I think it is going to be a moderate to high impact on user experience metrics.
If this ends up being a moderate change, it will be because Google has hundreds of ranking signals. It wouldn’t be good for Google to rock the boat too much.
However, this could also be high-impact due to the effort and time placed in this specific update. Google has rolled this out in phases as part of a better user experience plan. They have given a year’s notice about the change. Serious thought and planning have gone into this. Additionally, significant time and resources have been made into creating new tools, and updating existing tools, and wrapping experimental signals into search for Core Web Vitals.
Websites in a highly competitive vertical or competing against competition where all other factors are near equal, then I would place heavy emphasis on improving the Core Web Vitals and page experience.
For business owners not trying to improve because this is an official Google ranking factor, it is important for your users. Nearly half of web searchers won’t even wait three seconds for a page to load before leaving your website. Speed is directly tied to success. Everyone wants a fast site. Your visitors want it, and Google wants it. Performance affects website conversion rates. It has been proven time and time again, 47% of visitors expect a webpage to fully load in 2 seconds or less. Users also describe pages with a First Input Delay of more than 100ms as slow.
What is excluded in Core Web Vitals?
Page content and keywords don’t matter. Google is looking at speed, usability, and user experience.
Advantages for Small Business
In the past, I have been able to get some quick wings optimizing a site for PageSpeed, Page Experience Signals, and user experience.
In 2020 Google gave announcements and some actual information on Core Web Vitals algorithm update. This algorithm release means that they want online businesses to be ready. Small to medium-sized businesses have been gifted a year to prepare. For the best possible Search Engine Results Page (SERP) placement Core Web Vitals should be optimized for the May 2020 Core Web Vitals algorithm update.
If done correctly and on time it should increase the visibility of your business for your customers.
How to Uncover and Fix Core Web Vitals
These are not new user experience metrics however, Google is increasing emphasis on them.
Google has made it very simple to uncover any issues. Google offers tools to get started tracking and improving page experience. The first step is conducting an audit of your website.
- Search Console contains a report for Core Web Vitals. Search Console can help get a site-wide audit and overview.
- Google offers the free PageSpeed Insights tool, and Lighthouse can help you as you iterate on fixing any issues you’ve uncovered in Search Console.
- GTmetrix is also a free tool that will give specific suggestions with a helpful waterfall view.
- SEMrush and other professional SEO tools have started including Core Web Vitals as beta offerings in reporting and Techincal SEO tools.
- Chrome DevTools, Chrome UX Report, and the Chrome Web Vitals Extension can also be used for insight.
Field Data vs. Lab Data
When you visit and use tools like PageSpeed Insights, field data and lab data exist.
- Field data gathers information from real users in the world. Each of these users will be a unique visitor, with an actual device, location, and connection.
- Lab data is simulation experience. While the visit to the web page is happening, the conditions are in a specific controlled environment. Lab data does no occur from a real unique user.
It is more important to optimize for field data. Field data represents your actual users.
How will Core Web Vitals Evolve?
Currently, the future is unforeseeable.
Expect improvements as Core Web Vitals are in their infancy. One of the best spots to look in the future is on the Web Vitals updates page, as part of the Chromium changelog.
Who Improves Core Web Vitals?
The Search Engine Optimization Specialist, SEO Agency, or in-house team you are working with should be planning for Core Web Vitals.
Improving core web vitals, PageSpeed Optimization, and Technical SEO Services are functions of SEO. While everything should be identified as part of an audit and with the mentioned tools, some may require a web developer and hosting company to address changes.
If you want to contact me, I can find help with a Core Web Vitals Audit and give you some short-term wins to get your website up to speed.
Conclusion
That’s a comprehensive look at Core Web Vitals before they become a ranking factor. About a month is left to see how your site is performing and to make improvements.
The long-term success of any site on the web involves planning a strategy. Part of that strategy should take user experience and speed into consideration.